Shape experimental
Experimental
Shape (experimental)
The experimental shape item extends the range of available shapes that the stable shape item offers.
Besides basic shapes, the experimental shape item also features flowchart shapes.
Flowcharts help map out a process in a visual way. This way to represent processes helps assess the workflow, as well as identify bottlenecks or potential flaws.
Currently, the experimental shape item offers limited support for flowchart shapes:
- Flowchart shapes are available only in the
experimentalnamespace:miro.board.experimental - In the
experimentalnamespace:- It's possible to create flowchart shapes with
createShape - It's possible to retrieve flowchart shapes with
getandgetSelection. - It's possible to update flowchart shapes with
sync. - It's possible to remove flowchart shapes with
remove.
- It's possible to create flowchart shapes with
Depending on whether you run get and getSelection in miro.board or in miro.board.experimental, the methods return different results for basic and flowchart shapes:
-
Basic shapes:
- If you run the methods in either
miro.boardormiro.board.experimental, the methods return basic shapes with typeshape.
- If you run the methods in either
-
Flowchart shapes:
- If you run the methods in
miro.board.experimental, the methods return flowchart shapes with typeshape. - If you run the methods in
miro.board, the methods return flowchart shapes with typestencil(unsupported item type).
- If you run the methods in
Examples:
In the miro.board.experimental namespace
Create any shape on the board, including flowchart shapes.
// To illustrate, we create a 'flow_chart_decision' shape:
await miro.board.experimental.createShape({shape: 'flow_chart_decision'});
Retrieve all shape items on the board, including flowchart shapes:
await miro.board.experimental.get({type: 'shape'});
Manually select multiple shapes on the board UI, including flowcharts shapes, and then retrieve the selected items:
await miro.board.experimental.getSelection();
Update a shape item from the board, including flowchart shapes:
const [item] = await miro.board.experimental.get({type: 'shape'});
item.x += 100;
await item.sync();
Remove a shape item from the board, including flowchart shapes:
const [item] = await miro.board.experimental.get({type: 'shape'});
await miro.board.experimental.remove(item);
In the miro.board namespace
If you run the same methods in miro.board instead of miro.board.experimental, flowcharts shapes are either ignored, or they're returned with type: stencil.
Currently, the Miro Web SDK doesn't support stencil items.
Unsupported stencil items contain only the item coordinates and basic metadata.
// Fetches only basic shapes.
// It ignores flowchart shapes, because their type is 'stencil'.
await miro.board.get({type: 'shape'});
Manually select multiple shapes on the board UI, including both flowcharts shapes, and then retrieve the selected items:
// Fetches basic and flowchart shapes.
// It returns basic shapes as 'shape', and flowchart shapes as 'stencil'.
await miro.board.getSelection();
Update a shape item from the board, not including flowchart shapes:
const [item] = await miro.board.get({type: 'shape'});
item.x += 100;
await item.sync();
Remove an item from the board, not including flowchart shapes:
// Gets the selected item on the board
const [item] = await miro.board.getSelection();
// Removes the item, but throws an error if 'item' is of type 'stencil'
await miro.board.remove(item);
Example of a process flowchart shape returned in miro.board.experimental; the item type is shape:
{
"type": "shape",
"content": "<p><span style=\"color: rgb(26, 26, 26);\">Process</span></p>",
"shape": "flow_chart_process",
"style": {
"fillColor": "#ffffff",
"fontFamily": "open_sans",
"fontSize": 14,
"textAlign": "center",
"textAlignVertical": "middle",
"borderStyle": "normal",
"borderOpacity": 1,
"borderColor": "#1a1a1a",
"borderWidth": 2,
"fillOpacity": 1,
"color": "#1a1a1a"
},
"id": "3458764553892921234",
"parentId": null,
"origin": "center",
"relativeTo": "canvas_center",
"createdAt": "2023-05-09T13:13:29.487Z",
"createdBy": "3074457356556534321",
"modifiedAt": "2023-05-09T13:13:41.029Z",
"modifiedBy": "3074457356556534321",
"x": -5709.191376379217,
"y": 2053.4163153093455,
"width": 168,
"height": 120,
"rotation": 0
}
Example of the same process flowchart shape returned in miro.board; the item type is stencil, an unsupported type:
{
"type": "stencil",
"id": "3458764553892921234",
"parentId": null,
"origin": "center",
"relativeTo": "canvas_center",
"createdAt": "2023-05-09T13:13:29.487Z",
"createdBy": "3074457356556534321",
"modifiedAt": "2023-05-09T13:13:41.029Z",
"modifiedBy": "3074457356556534321",
"x": -5709.191376379217,
"y": 2053.4163153093455
}

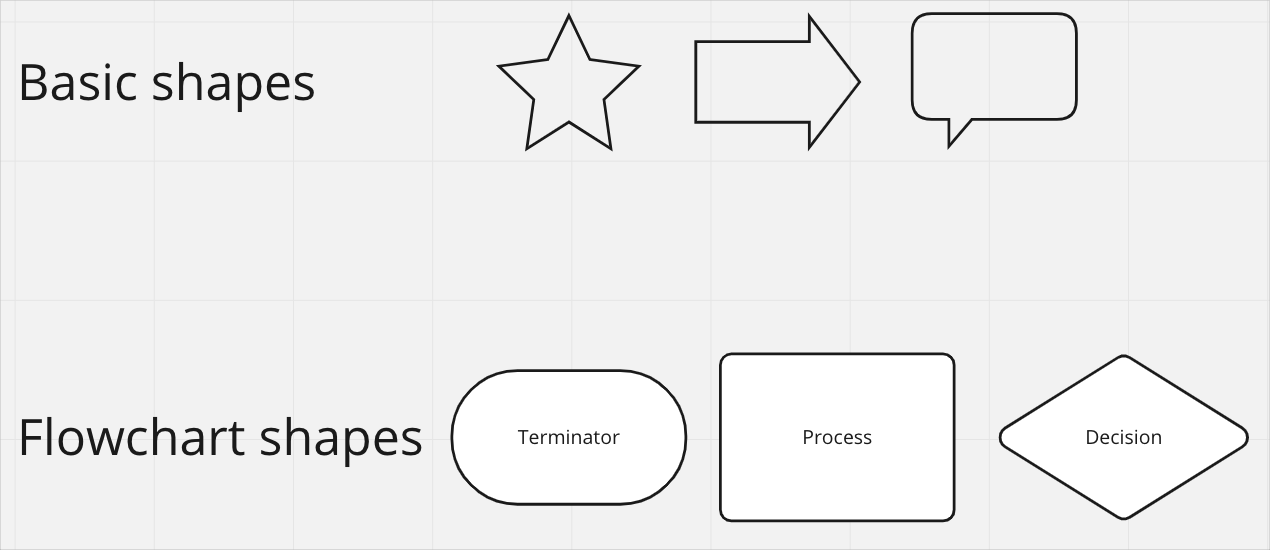
Figure 1. The top 3 shapes are basic shapes. The bottom 3 shapes are flowchart shapes.

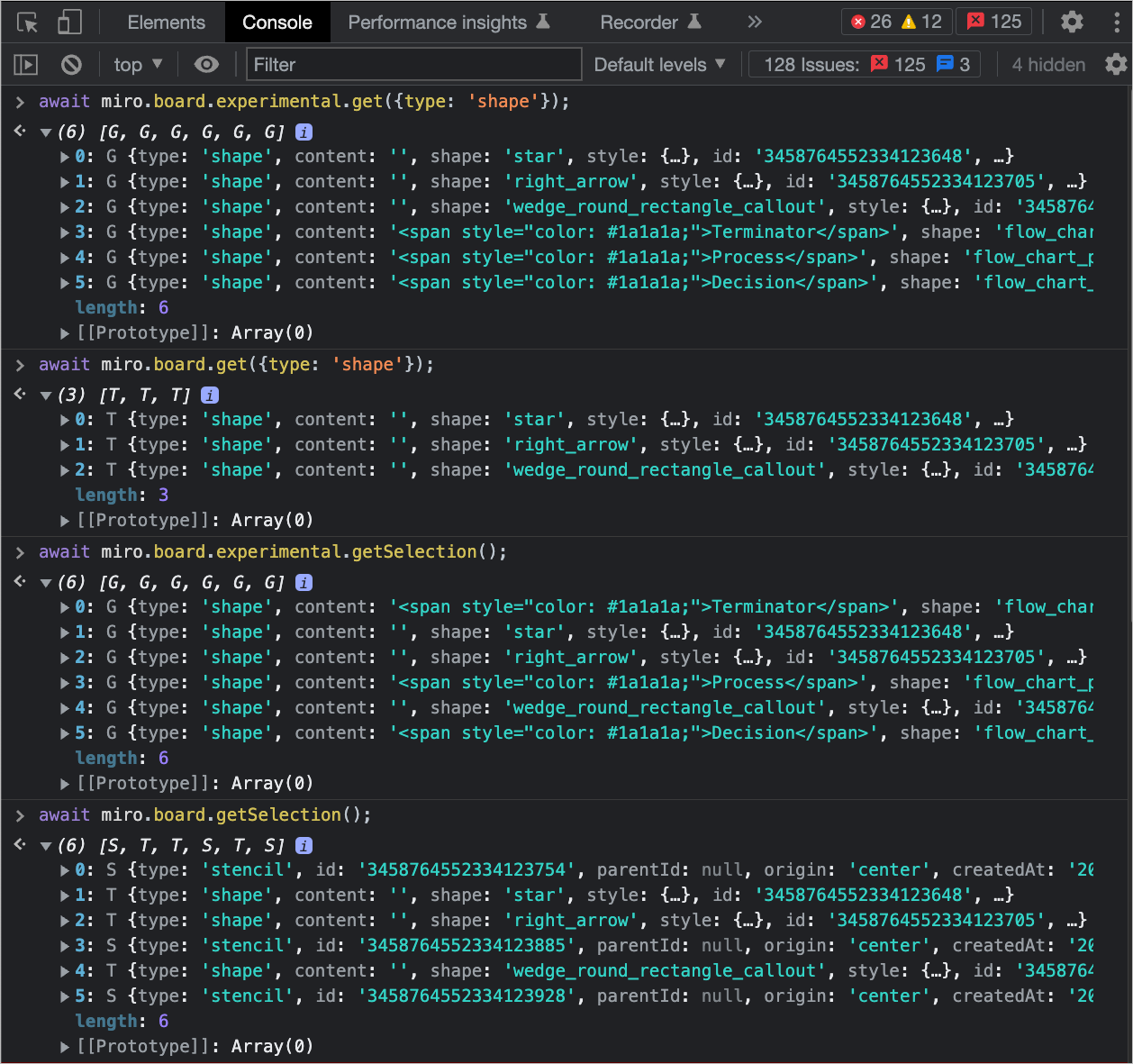
Figure 2. get and getSelection return different results for basic and flowchart shape items, depending on whether you run the methods in board, or in the board.experimentalnamespace.
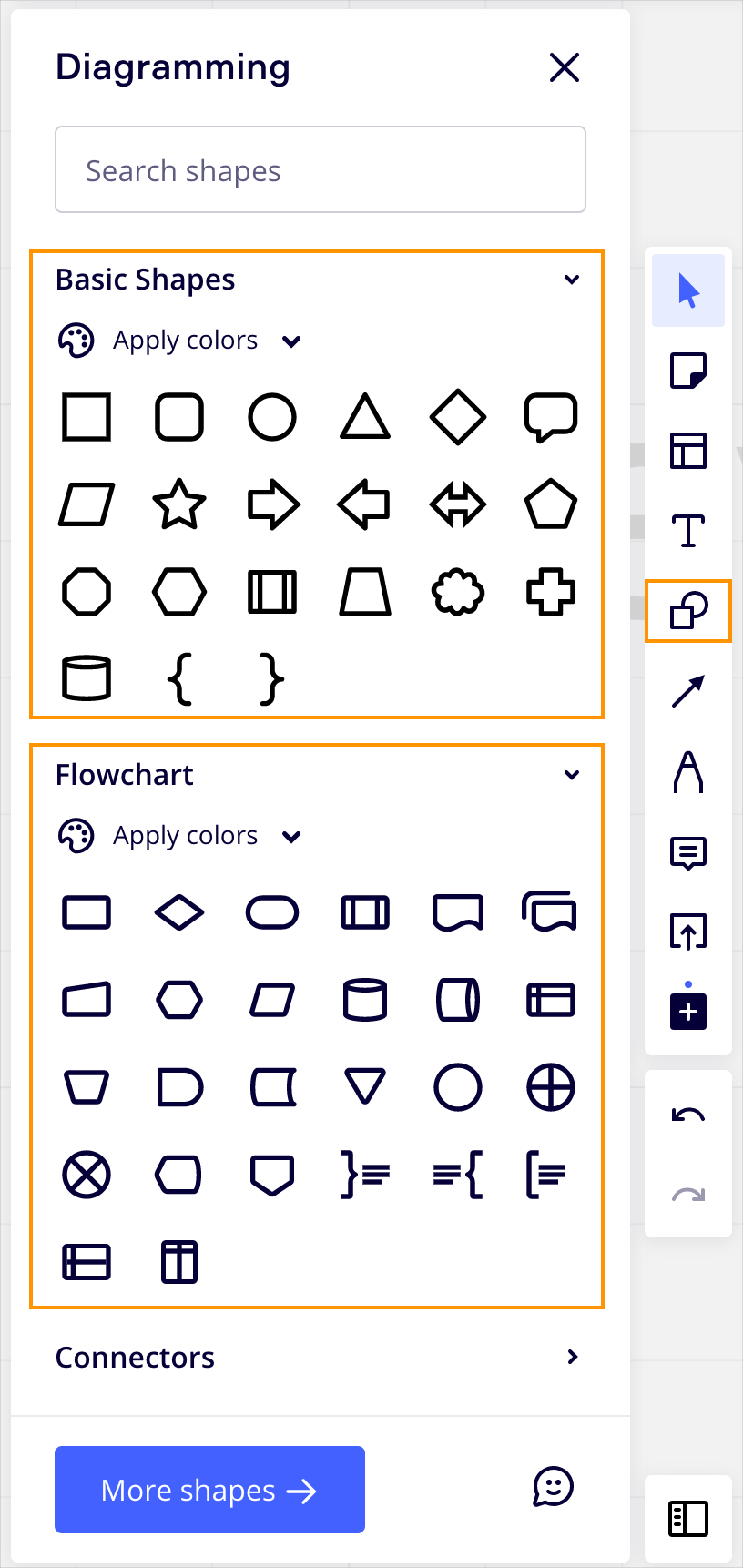
Board users can access basic and flowchart shapes on the board UI by selecting Shape or by pressing S.
 **Figure 3.** Basic and flowchart shapes are available on the board UI by selecting **Shape** or by pressing S.
**Figure 3.** Basic and flowchart shapes are available on the board UI by selecting **Shape** or by pressing S.
Properties
content
string
The text that you want to display on the shape item.
The text must be shorter than 6000 characters.
content supports plain text, and the following HTML tags:
<p><a><strong><b><em><i><u><s><span><br>
Unsupported HTML tags are automatically escaped. Therefore, in the shape item on the board they're rendered as plain text literals, instead of HTML output.
shape
string
The visual shape of the item displayed on a board.
Basic shapes
Basic geometric shapes, such as circle, square, rectangle, and so on.
The Miro Web SDK supports the following basic shapes:
| Value | Shape on the board UI |
|---|---|
rectangle |  |
round_rectangle |  |
circle |  |
triangle |  |
rhombus |  |
parallelogram |  |
trapezoid |  |
pentagon |  |
hexagon |  |
octagon |  |
wedge_round_rectangle_callout |  |
star |  |
flow_chart_predefined_process |  |
cloud |  |
cross |  |
can |  |
right_arrow |  |
left_arrow |  |
left_right_arrow |  |
left_brace |  |
right_brace |  |
Default: rectangle
Flowchart shapes
Besides basic shapes, flowchart shapes are available.
Flowcharts help map out a process in a visual way. This way to represent processes helps assess the workflow, as well as identify bottlenecks or potential flaws.
The Miro Web SDK supports the following flowchart shapes:
| Value | Shape on the board UI |
|---|---|
flow_chart_connector |  |
flow_chart_magnetic_disk |  |
flow_chart_input_output |  |
flow_chart_decision |  |
flow_chart_delay |  |
flow_chart_display |  |
flow_chart_document |  |
flow_chart_magnetic_drum |  |
flow_chart_internal_storage |  |
flow_chart_manual_input |  |
flow_chart_manual_operation |  |
flow_chart_merge |  |
flow_chart_multidocument |  |
flow_chart_note_curly_left |  |
flow_chart_note_curly_right |  |
flow_chart_note_square |  |
flow_chart_offpage_connector |  |
flow_chart_or |  |
flow_chart_predefined_process_2 |  |
flow_chart_preparation |  |
flow_chart_process |  |
flow_chart_online_storage |  |
flow_chart_summing_junction |  |
flow_chart_terminator |  |
style
{
borderColor: string
borderOpacity: number
borderStyle: 'normal' | 'dotted' | 'dashed'
borderWidth: number
color: string
fillColor: string
fillOpacity: number
fontFamily: 'arial' | 'cursive' | 'abril_fatface' | 'bangers' | 'eb_garamond' | '...'
fontSize: number
textAlign: 'left' | 'center' | 'right'
textAlignVertical: 'top' | 'middle' | 'bottom'
}
The style object groups properties that define the layout, the look and feel of specific elements of an item, when it's displayed on the board.
For example: background color, font family, font type, horizontal and vertical alignment of the text, text color, and so on.
The Miro Web SDK doesn't support all standard style, yet. Additional styles will be included in future releases.
style data structure:
style: {
color: '#ff0000', // Default text color: '#1a1a1a' (black)
fillColor: '#ffff00', // Default shape fill color: transparent (no fill)
fontFamily: 'arial', // Default font type for the text
fontSize: 14, // Default font size for the text, in dp
textAlign: 'center', // Default horizontal alignment for the text
textAlignVertical: 'middle', // Default vertical alignment for the text
borderStyle: 'normal', // Default border line style
borderOpacity: 1.0, // Default border color opacity: no opacity
borderColor: '#ff7400', // Default border color: '#ffffff` (white)
borderWidth: 2, // Default border width
fillOpacity: 1.0, // Default fill color opacity: no opacity
},
color
colorHex value representing the color of the text string assigned to the the content property of the board item.
Default: #1a1a1a (black)
fillColor
fillColorHex value representing the color that fills the area of the text item.
Default: transparent (no fill color)
fillOpacity
fillOpacityfillOpacity works similarly to the opacity property in CSS.
It sets the opacity level of the background fill color defined in the fillColor property of the board item.
Allowed values: any number between 0.0 and 1.0 included.
- If the value is
0.0, the background fill color is completely transparent or invisible. - If the value is
1.0, the background fill color is completely opaque or solid.
Default: 1 (solid color, no opacity)
fontFamily
fontFamilySets the type of font for the text in the content property of the shape item.
Possible font families:
arialcursiveabril_fatfacebangerseb_garamondgeorgiagraduategravitas_onefredoka_onenixie_oneopen_sanspermanent_markerpt_sanspt_sans_narrowpt_seriframmetto_onerobotoroboto_condensedroboto_slabcaveattimes_new_romantitan_onelemon_tuesdayroboto_mononoto_sansplex_sansplex_serifplex_monospooftiempos_textnoto_serifnoto_serif_jpnoto_sans_jpnoto_sans_hebrewnoto_serif_scnoto_serif_krnoto_sans_scnoto_sans_krserifsans_serifmonospace
Default: arial
fontSize
fontSizeDefines the font size, in dp, for the text in the content property of the shape item.
Default: 14
textAlign
textAlignSets the horizontal alignment of any text in the content property of the shape item.
Possible values:
left: the text is aligned with the left margin of the text area.center: the text is at an equal distance from the left and right margins of the text area.right: the text is aligned with the right margin of the text area.
Default: center
textAlignVertical
textAlignVerticalSets the vertical alignment of any text in the content property of the shape item.
Possible values:
top: the text is aligned with the top margin of the text area.middle: the text is at an equal distance from the top and bottom margins of the text area.bottom: the text is aligned with the bottom margin of the text area.
Default: middle
borderStyle
borderStyleSets the type of line that defines the boundaries of the shape item.
Possible values:
normal: the line is solid.dashed: the line is represented by a series of short dashes.dotted: the line is represented by a series of dots.
Default: normal

Figure 1. Visual representation of normal, dashed, and dotted line types.
borderOpacity
borderOpacityborderOpacity works similarly to the opacity property in CSS.
It sets the opacity level of the color of the line that defines the boundaries of the board item, and that delineates its shape.
The borderColor property defines the color of the line.
Allowed values: any number between 0.0 and 1.0 included.
- If the value is
0.0, the border line color is completely transparent or invisible. - If the value is
1.0, the border line color is completely opaque or solid.
Default: 1 (solid color, no opacity)
borderColor
borderColorHex value representing the color of the line that defines the boundaries of the board item.
Default: #ffffff (white)
borderWidth
borderWidthSets the thickness of the line that defines the boundaries of the board item.
It accepts an integer between 0 and 24 included.
- Min.:
0(no border line) - Max.:
24(thick border line)
Default: 2
width
number
Width of the item in dp.
See also:
height
number
Height of the item in dp.
See also:
rotation
number
Rotation angle of an item in degrees, relative to the board.
You can rotate items clockwise (right) and counterclockwise (left) by specifying positive and negative values, respectively.
The rotation property doesn't perform a rotation action on an item; it assigns the item a rotation angle.
Invoking the same rotation value multiple times on an item re-applies the same value; it doesn't result in multiple rotations of the item.
id
readonly string
Unique ID of the item, assigned automatically upon creation.
Example: 3658432978520043388
x
number
The x-axis coordinate of an item is the horizontal distance in dp of the center point of the item from the center point of the board.
The center point of the board has x: 0 and y: 0 coordinates.
Default: 0
See also:
y
number
The y-axis coordinate of an item is the vertical distance in dp of the center point of the item from the center point of the board.
The center point of the board has x: 0 and y: 0 coordinates.
Default: 0
See also:
type
readonly 'shape'
Defines the type of item.
Item type is useful to retrieve specific items from a board. For example, you can fetch all card and shape items from the board, and then carry out an action on them.
Example:
// Get all items from the board
const items = await miro.board.get();
// Count all card and shape items on the board
let cards = 0;
let shapes = 0;
items.forEach((items) => {
switch (items.type) {
case 'card':
cards++;
case 'shape':
shapes++;
}
});
// Output to the console the total amount of card and shape items
console.log(`The current board has ${cards} cards and ${shapes} shapes.`);
parentId
readonly 'null' | string
If an item is a child of another item, the child's parentId returns the unique identifier of the corresponding parent item.
If an item has no parent, its parentId is null.
You can use the value to retrieve a tree structure when items are nested inside containers.
For example, sticky notes inside frames or text items inside mindmaps.
origin
'center'
origin marks:
- The positioning reference point of a board item.
This is the point used to calculate thexandycoordinates of an item when it's positioned on the board, or when it's a child inside a parent item. - The rotation pivot point of a board item that supports rotation.
origin accepts only one value: center.
Any other value throws an error.
relativeTo
'canvas_center' | 'parent_top_left' | 'parent_center'
The relativeTo property affects the x and y coordinate values of a board item.
relativeTo defines the positioning reference of a board item, which can be:
Depending on whether an item is a child of a parent item or not, relativeTo can have one of the following values:
| Value | Description | On the board UI |
|---|---|---|
canvas_center | The item is positioned on the board, and it's not a child of another item. The x and y coordinate values of the item are relative to the center of the board. |  Figure 1. The relativeTo property of the board item—a sticky note in the example image—is set to canvas_center. The same mechanism applies to and works in the same way for all supported board items. |
parent_top_left | The item is positioned on the board, and it is a child of a parent item. For example, a parent frame. The x and y coordinate values of the child item are relative to the top-left corner of the parent item). |  Figure 2. The relativeTo property of the board item—a sticky note in the example image—is set to parent_top_left. The same mechanism applies to and works in the same way for all supported board items. |
parent_center | The item is positioned on the board, and it is a child of a parent mind map node. The x and y coordinate values of the item are relative to the center of the parent mind map node item. |  Figure 3. The relativeTo property of the child mind map nodes is set to parent_center. |
See also:
linkedTo?
string
linkedTo is the namespace that enables links to be associated to items on the board.
When this property is utilized, the associated item will display an arrow icon on its top right corner. On click, this icon will navigate to the associated link.
For links that point to another item on the same board, the viewport will automatically move to that item when true is returned.
For links that point to an item on a separate board or an external url, a new tab tab will be opened.
Note: Items of type
tagdo not support thelinkedToproperty.
To link an item to another item on the same board, a valid url with an item id must be specified:
const [geoCard] = await miro.board.get({type: 'card'});
const widgetId = `00000000000000000`;
const boardId = 'xxxxxxxxxxx';
// Generate url based on boardId and widgetId
geoCard.linkedTo = `https://miro.com/app/board/${xxxxxxxxxxx}/?moveToWidget=${widgetId}`;
// OR you can use relative URL
geoCard.linkedTo = `/app/board/${xxxxxxxxxxx}/?moveToWidget=${widgetId}`;
// OR you can generate url based on current URL by simply change of query param
const searchParams = new URLSearchParams(window.location.search);
searchParams.set('moveToWidget', widgetId);
const newRelativePathQuery = `${window.location.pathname}?${searchParams.toString()}`;
geoCard.linkedTo = newRelativePathQuery;
To unlink an item to the provided url, set the property to undefined or pass an empty string "":
const [geoCard] = await miro.board.get({type: 'card'});
// Unlink the widget
geoCard.linkedTo = '';
// or
geoCard.linkedTo = undefined;
await geoCard.sync();
console.log(geoCard.linkedTo); // will return empty string: ''
createdAt
readonly string
Timestamp
Date and time when the item was created.
Format: UTC, ISO 8601.
Includes a trailing Z offset.
Example: 2021-05-18T07:59:01Z
ℹ️ Note:
- Timestamps indicating creation and update times are always in UTC time, regardless of the time offset configured on the machine where the app runs or where the code is executed.
createdBy
readonly string
Miro users are automatically assigned a unique ID.
createdBy contains the ID of the user who created the item.
Example: 3658432978520043388
modifiedAt
readonly string
Timestamp
Date and time when the item was last modified.
Format: UTC, ISO 8601.
Includes a trailing Z offset.
Example: 2021-05-18T07:59:01Z
ℹ️ Note:
- Timestamps indicating creation and update times are always in UTC time, regardless of the time offset configured on the machine where the app runs or where the code is executed.
modifiedBy
readonly string
Miro users are automatically assigned a unique ID.
modifiedBy contains the ID of the user who applied the most recent edit to the item.
Example: 3658432978520043388
connectorIds?
readonly Array<string>
connectorIds is an array that contains the ids of the connectors attached to the current item.
ℹ️ Note: Items of type tag and frame do not support the connectorIds property.
Methods
sync(...)
() => Promise<void>
🔒 Requires scope: boards:write
sync propagates to the board any changes to item and tag properties.
After updating the properties of an item or a tag, sync it with the board to:
- Propagate to the board the changes applied to the item or to the tag.
- Make the changes visible on the board.
All board items and tags require sync to make any changes to their properties visible on the board.
For more information and examples, see Update and sync item properties.
Example:
(The code example updates a text item using sync.
The same mechanism applies to and works in the same way for all supported board items.)
// Create an item.
// In this case, a text item.
const text = await miro.board.createText({
content: '<p>This is a piece of text to remind me that I always finish what I ...</p>',
style: {
fillColor: 'transparent',
textAlign: 'left',
},
x: 0,
y: 0,
width: 450,
rotation: 0.0,
});
// Update the board item by modifying the values of its properties.
// In the text item case, the updated properties modify content, background color, and rotation of the item.
text.content = 'A fourteneer is "A line that rumbles on like this for being a bit too long."';
text.style.fillColor = '#a9fe65';
text.rotation = 180.0;
// Call 'sync' to make the changed board item properties visible on the board.
await text.sync();
// Output the updated board item to the developer console.
console.log(text);
Example:
(The code example updates a tag using sync.
The same mechanism applies to and works in the same way for all supported board items.)
// Create a tag.
const todo = await miro.board.createTag({
title: 'todo',
color: 'yellow',
});
// Create a sticky note and attach the tag to it.
const stickyNote = await miro.board.createStickyNote({
content: 'sticky note with tag: "todo"',
tagIds: [todo.id],
});
console.log(stickyNote.tagIds); // => ['3074457345627244742']
// Update the tag properties: title and color.
todo.title = "won't fix";
todo.color = 'green';
// Call 'sync' to make the changed tag properties visible on the board.
await todo.sync();
// Output the updated tag to the developer console.
console.log(todo);
getMetadata(...)
(key?: string) => Promise<T>
🔒 Requires scope: boards:read
🚦 Rate limit: Level 1
Fetches board item metadata, stored per app, for the specified metadata key.
The response contains the metadata value assigned to the requested key.
To fetch all the metadata for a board item, invoke the method without passing any arguments.
The response contains all the metadata associated with the board item as key/value pairs.
An app can access only the metadata that it sets.
It cannot access metadata set by other apps.
getMetadata and setMetadata are available for the following board items:
- Card
- Connector
- Embed
- Image
- Preview
- Shape
- Sticky note
- Text
The methods aren't available for the following board items:
- Frames
- Unsupported board items
- groups
ℹ️ Note:
- To access board item metadata, apps require the
boards:readpermission. - To store board item metadata, apps require the
boards:writepermission. getMetadatareturns a new object, not a reference to the object that was previously set withsetMetadata.- If the specified key isn't found, the method returns
undefined.
⚠️ Warning:
- Total
ItemMetadatastorage limit:6 KBper item.
Example:
// Get the board item you want to retrieve metadata from.
const [geoCard] = await miro.board.get({type: 'card'});
// Set item metadata for an imaginary geocaching game, and store it to the retrieved card item.
await geoCard.setMetadata('leaderboard', ['Ziltoid', 'Howard', 'Paul']);
// Get the specific 'leaderboard' metadata from the card item.
const leaderboard = await geoCard.getMetadata('leaderboard');
// Get all the metadata from the card item by passing no arguments.
await geoCard.getMetadata();
setMetadata(...)
(key: string, value?: title="Json">Json) => Promise<T>
🔒 Requires scope: boards:write
Adds board item metadata to make it available on the board that the app runs on.
An app can access only the board item metadata that it sets.
It cannot access metadata set by other apps.
Board item metadata is stored in the item it refers to. Therefore:
- When duplicating an item, the metadata is copied to the new item.
- When deleting an item, the corresponding metadata is removed with the deleted item.
Board item metadata is synced across, and available to, all the users who can:
- Access and view the board that the app is running on, AND
- Run the app on the board.
ItemMetadata is a key/value-pair object. It can contain values with the following data types:
stringnumberbooleanObjectArraynullundefined
getMetadata and setMetadata are available for the following board items:
- Card
- Connector
- Embed
- Image
- Preview
- Shape
- Sticky note
- Text
The methods aren't available for the following board items:
- Frames
- Unsupported board items
- groups
To overwrite an existing key inside ItemMetadata:
- Pass the same key multiple times with different values. Only the last/most recent value is stored with the key.
To remove a key from ItemMetadata:
- Set the value of the existing key to either
null, orundefined.
This clears the key. If you callgetMetadata(key)to retrieve a key that has been set tonullorundefined, the method returnsundefined.
ℹ️ Note:
- To access board item metadata, apps require the
boards:readpermission. - To store board item metadata, apps require the
boards:writepermission. - You can assign an empty array (
[]) to a key. It's returned as an empty array. - You can assign an empty string (
'') to a key. It's returned as an empty string.
⚠️ Warning:
- Total
ItemMetadatastorage limit:6 KBper item.
Example:
// Get the board item you want to set metadata to.
const [geoCard] = await miro.board.get({type: 'card'});
// Set item metadata for an imaginary geocaching game, and store it to the retrieved card item.
await geoCard.setMetadata('geoData', {
name: 'null',
coordinates: {
latitude: '33.950278',
longitude: '-105.314167',
},
lastFound: '1947-07-08',
content: true,
difficulty: 5,
keywords: ['x-files', 'truth-is-out-there', 'area-51', 'roswell', 'aliens'],
geoCache: [
{
name: 'UFO',
description: 'Severely damaged unidentified flying object. ',
},
{
name: 'Alien',
description: 'Remains of an alien life form.',
},
{
name: 'Artifacts',
description: 'Tools, equipment, and other items found at the crash site.',
},
{
name: 'Edibles',
description: 'The alien was likely as high as a kite when they crashed. Typical.',
},
],
});
// Get the specific 'geoData' metadata from the card item.
// The response contains the metadata value assigned to the key.
const geoCardGeoData = await geoCard.getMetadata('geoData');
// Get all the metadata from the card item.
// The response contains all the metadata assigned to the board item as key/value pairs.
const geoCardAllMetaData = await geoCard.getMetadata();
// Clear the metadata about the imaginary geocaching game in one of the following ways:
// 1. Assign 'geoData' an empty object.
await miro.board.setMetadata('geoData', {});
// 2. Set 'geoData' to 'undefined'.
await miro.board.setMetadata('geoData', undefined);
// 3. Set 'geoData' to 'null'.
await miro.board.setMetadata('geoData', null);
goToLink(...)
() => Promise<boolean>
🔒 Requires scope: boards:read
goToLink navigates to the provided link associated with the item on a board.
For links that point to another item on the same board, the viewport will automatically move to that item when true is returned.
For links that point to an item on a separate board or an external url, a new tab tab will be opened.
Returns:
Promise<boolean>
true: Link is successfully associated with the item, navigation is triggered, and thelinkedToproperty contains a valid value.false: Link is not successfully associated to the item due to an invalid or missinglinkedToproperty, and no navigation is triggered.
Example:
const [geoCard] = await miro.board.get({type: 'card'});
// Link item to some url
geoCard.linkedTo = 'https://google.com';
// Update widget props and apply changes
await geoCard.sync();
// Navigate to https://google.com (value of `linkedTo` property)
await geoCard.goToLink();
bringToFront(...)
() => Promise<void>
🔒 Requires scope: boards:write
🚦 Rate limit: Level 1
In a stack of items, this method brings an item to the front so that it is at the top of the stack.
When the item is at the front, it is fully visible; The item can partially or completely hide underlying items in the same stack.
ℹ️ Note:
- Frame items don't support the
bringToFront()method.
As a frame item acts as a parent that can contain other items, a frame item is always at the back, relative to any other items on the board.
The only object behind a frame is the board itself.
Example:
// Create three sticky notes
const first = await miro.board.createStickyNote({
content: 'first',
});
const second = await miro.board.createStickyNote({
content: 'second',
});
const third = await miro.board.createStickyNote({
content: 'third',
});
// Bring the first sticky note to the front of the board.
await first.bringToFront();
sendToBack(...)
() => Promise<void>
🔒 Requires scope: boards:write
🚦 Rate limit: Level 1
In a stack of items, it sends an item to the back so that it is at the bottom of the stack.
When it is at the back, item is partially or completely hidden by overlying items in the same stack.
ℹ️ Note:
- Frame items don't support the
sendToBack()method.
As a frame item acts as a parent that can contain other items, a frame item is always at the back, relative to any other items on the board.
The only object behind a frame is the board itself.
Example:
// Create three sticky notes
const first = await miro.board.createStickyNote({
content: 'first',
});
const second = await miro.board.createStickyNote({
content: 'second',
});
const third = await miro.board.createStickyNote({
content: 'third',
});
// Send the third sticky note to the back of the board
await third.sendToBack();
bringInFrontOf(...)
(target: BaseMixin) => Promise<void>
🔒 Requires scope: boards:write
🚦 Rate limit: Level 1
In a stack of items, this method sends an item in front of another item (target).
When an item is moved to the front, the item can partially or completely hide underlying items in the same stack.
ℹ️ Note:
- As this method implements relative positioning, you can use this method to place items in front or behind other items.
If you want to send an item all the way to the front,
you can use the methodbringToFront(), which places the item at the top of the stack. - Frame items don't support the
bringInFrontOf()method.
As a frame item acts as a parent that can contain other items, a frame item is always at the back, relative to any other items on the board.
The only object behind a frame is the board itself.
Example:
// Create three sticky notes
const first = await miro.board.createStickyNote({
content: 'first',
});
const second = await miro.board.createStickyNote({
content: 'second',
});
const third = await miro.board.createStickyNote({
content: 'third',
});
// Bring the first sticky note in front of second.
await first.bringInFrontOf(second);
sendBehindOf(...)
(target: BaseMixin) => Promise<void>
🔒 Requires scope: boards:write
🚦 Rate limit: Level 1
In a stack of items, this method sends an item behind another item (target).
When an item is moved to the back, the item can be partially or completely hidden by the overlying items in the top of the same stack.
ℹ️ Note:
- As this method implements relative positioning, you can use this method to place items in front or behind other items.
If you want to send an item all the way to the back,
you can use the methodsendToBack(), which places the item at the bottom of the stack. - Frame items don't support the
sendBehindOf()method.
As a frame item acts as a parent that can contain other items, a frame item is always at the back, relative to any other items on the board.
The only object behind a frame is the board itself.
Example:
// Create three sticky notes
const first = await miro.board.createStickyNote({
content: 'first',
});
const second = await miro.board.createStickyNote({
content: 'second',
});
const third = await miro.board.createStickyNote({
content: 'third',
});
// Send the third sticky note behind the second one
await third.sendBehindOf(second);
getLayerIndex(...)
() => Promise<number>
🔒 Requires scope: boards:read
The getLayerIndex() method returns the position of an item in the item stack.
Items in a stack are layered on top of each other based on their layer index value. An item with a higher layer index appears above items with lower layer index values.
Each item on the board has a layer index position in the stack. The higher the layer index value, the "closer" to the user the item appears.
For example, with three items on the board - first, second, and third - their initial layer index values might be:
first[0], second[1], third[2].
The item with layerIndex === 2 (third) will be fully visible at the top of the stack. The item with layerIndex === 1 (second) may be partially hidden by the item above it. And the item with layerIndex === 0 (first) may be fully hidden by the items above it.
Returns:
Promise<number>- callinggetLayerIndex()allows you get the position of a specific item in the stack.
ℹ️ Note:
- The item stack is zero indexed.
- Frame items don't support the
getLayerIndex()method.
As a frame item acts as a parent that can contain other items, a frame item is always at the back, relative to any other items on the board.
The only object behind a frame is the board itself.
Example:
// Create three sticky notes.
// Sticky notes are created on top of each other in the creation order, with the layer index equal to the creation index.
const first = await miro.board.createStickyNote({
content: 'first',
});
const second = await miro.board.createStickyNote({
content: 'second',
});
const third = await miro.board.createStickyNote({
content: 'third',
});
await third.getLayerIndex(); // returns 2
getConnectors(...)
() => Promise<Array<Connector>>
🔒 Requires scope: boards:read
🚦 Rate limit: Level 3
The getConnectors() method returns an array of connector items attached to the current item. The connectors returned correspond to the ids in the connectorIds property of the item.
Example:
// Create two sticky notes linked by a connector.
const startItem = await miro.board.createStickyNote({
content: 'start',
});
const endItem = await miro.board.createStickyNote({
content: 'end',
x: 500,
});
const connector = await miro.board.createConnector({
start: {
item: startItem.id,
},
end: {
item: endItem.id,
},
});
// sync() updates the connectorIds property in startItem
await startItem.sync();
const connectors = await startItem.getConnectors(); // returns [connector]
All properties
| Property | Type |
|---|---|
connectorIds? |
readonly Array<string> |
content |
string |
createdAt |
readonly string |
createdBy |
readonly string |
groupId? |
readonly string |
height |
readonly number |
id |
readonly string |
linkedTo? |
string |
modifiedAt |
readonly string |
modifiedBy |
readonly string |
origin |
'center' |
parentId |
readonly 'null' | string |
relativeTo |
'canvas_center' | 'parent_top_left' | 'parent_center' |
rotation |
number |
shape |
string |
style |
{
borderColor: string
borderOpacity: number
borderStyle: 'normal' | 'dotted' | 'dashed'
borderWidth: number
color: string
fillColor: string
fillOpacity: number
fontFamily: 'arial' | 'cursive' | 'abril_fatface' | 'bangers' | 'eb_garamond' | '...'
fontSize: number
textAlign: 'left' | 'center' | 'right'
textAlignVertical: 'top' | 'middle' | 'bottom'
}
|
type |
readonly 'shape' |
width |
readonly number |
x |
number |
y |
number |
bringInFrontOf(...) |
(target: BaseMixin) => Promise<void> |
bringToFront(...) |
() => Promise<void> |
getConnectors(...) |
() => Promise<Array<Connector>> |
getLayerIndex(...) |
() => Promise<number> |
getMetadata(...) |
(key?: string) => Promise<T> |
goToLink(...) |
() => Promise<boolean> |
sendBehindOf(...) |
(target: BaseMixin) => Promise<void> |
sendToBack(...) |
() => Promise<void> |
setMetadata(...) |
(key: string, value?: title="Json">Json) => Promise<T> |
sync(...) |
() => Promise<void> |