Board items
Board items are visual representations of the information that users share on the board.
A board item can be a piece of text, a card, a link, an image, a geometric shape, and so on.
Board items that include external resources, such as images or documents, must use URLs pointing to online available resources:
- The resource URL must be publicly available.
- The resource URL must be absolute.
Relative URL paths pointing to local assets aren't supported.
Supported board items
The following board items are currently supported:
| Board item | Description |
|---|---|
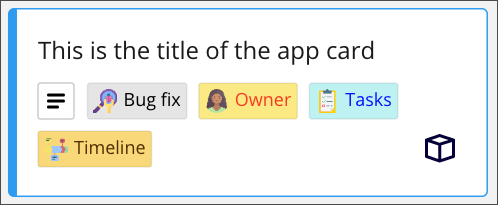
| App card | |
 | App cards enable card information exchange between a Miro board and an external tool that also uses cards as a structured information format. This makes it possible to organize information on the board in a structured way, and to sync the data with a third-party tool such as Trello, Monday, or Asana. |
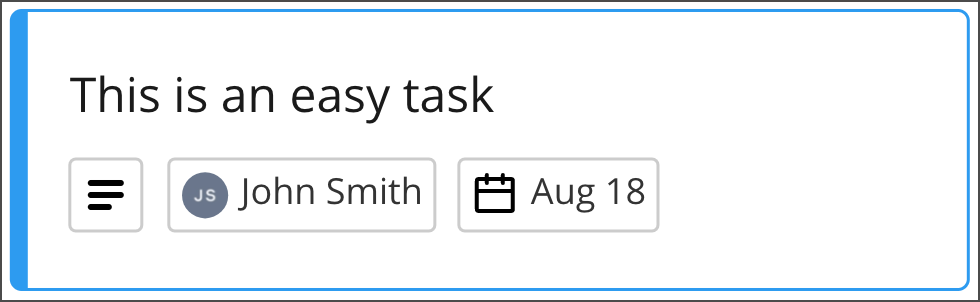
| Card | |
 | Creates a task card that can be assigned to a user. Useful to monitor workload and task progress; manage projects using a Miro board; sync a board with a third-party project management tool. |
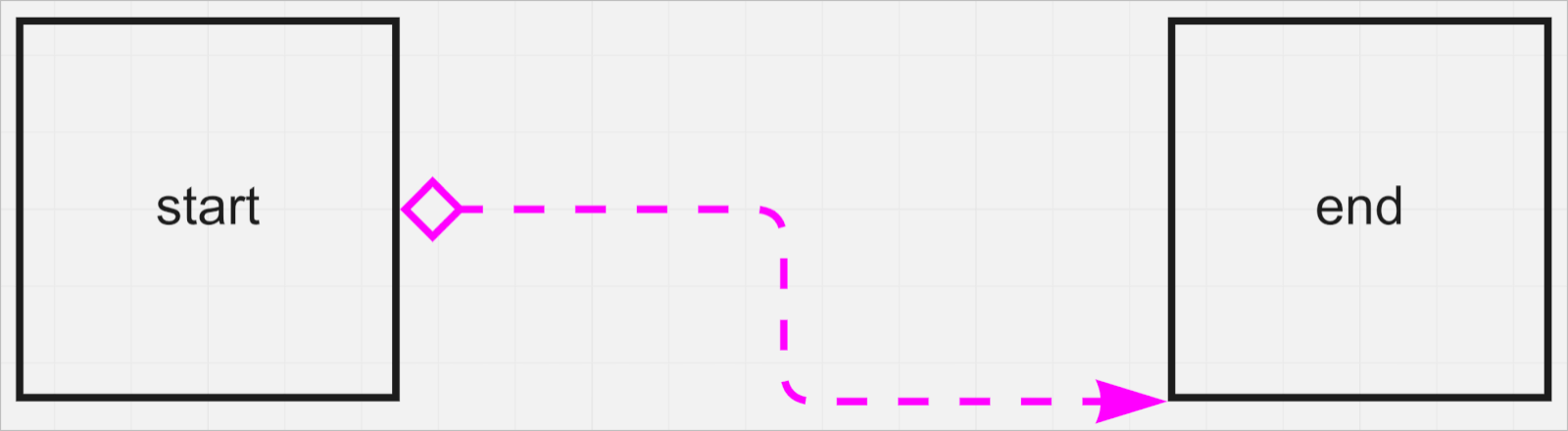
| Connector | |
 | Draws lines on a board to link objects. Helpful when building diagrams and flowcharts. |
| Embed | |
 | Enables embedding external content through the Embedly service. This enables support for hundreds of content providers: videos, screencasts, slide decks, images, audio, code repositories, and so on. |
| Frame | |
 | A container to group content on a board such as shapes, text, and images. Frames help structure and organize board content: they enable exporting board content to PDF format, or to save it as a presentation; they are indexed so that it is easier to find board content; when a board presentation mode is enabled, indexed frames define the sequence of the slides in the presentation. |
| Image | |
 | Adds an image to a board by letting users drag and drop the image on the target board. |
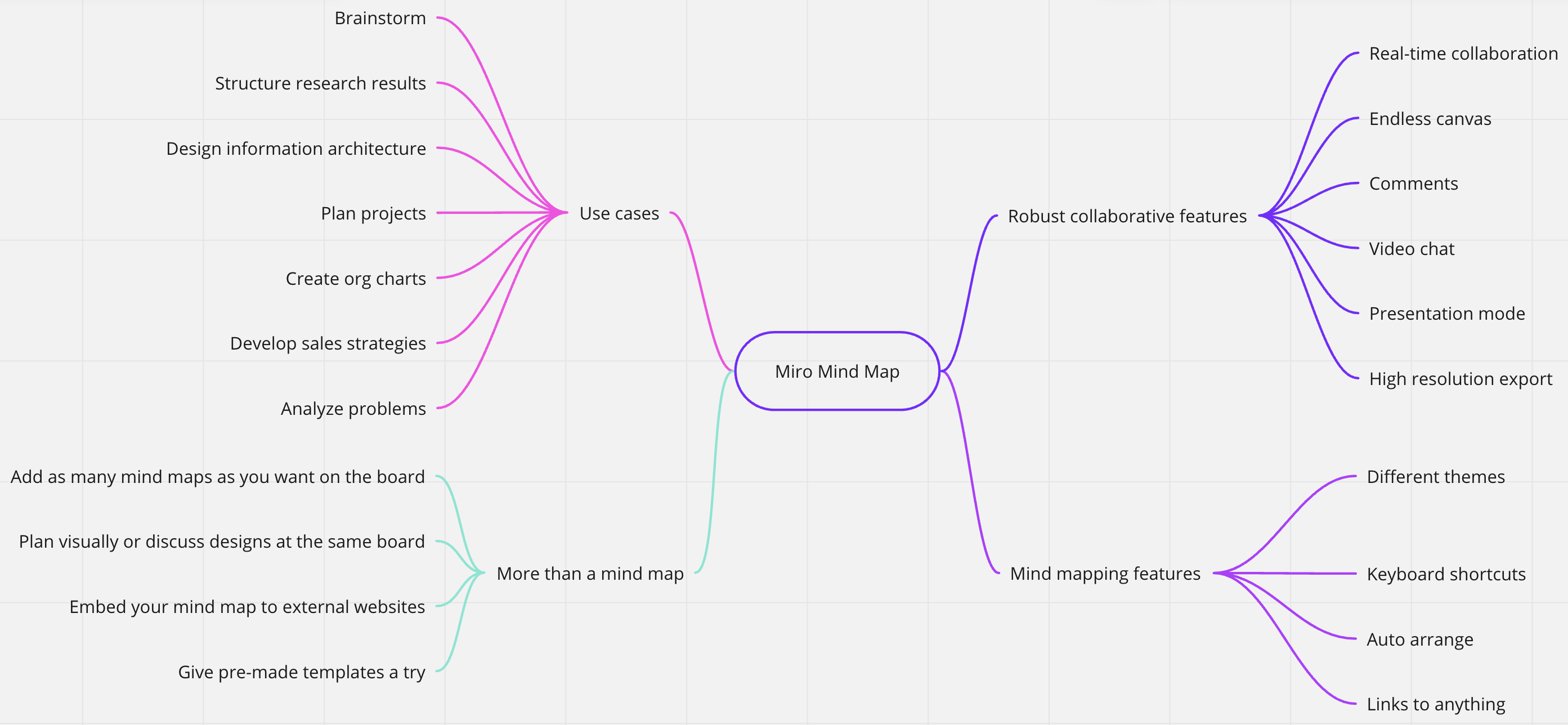
| Mind map (Experimental) | |
 | Allows you to programmatically represent and interact with complex structures of information on Miro boards. |
| Preview | ℹ️ This board item is currently supported only in the Web SDK 2.0. |
 | Renders a preview of the content a pasted URL points to. When users paste to a board a URL pointing to a web page, the preview item renders the Open Graph data of the URL as rich media content. |
| Shape | |
 | Adds geometric and arrow shapes to a board. Useful when drawing flowcharts and diagrams. |
| Sticky note | |
 | Adds a sticky note to a board. Useful to take quick notes while brainstorming, or to drive design thinking sessions. |
| Text | |
 | Inserts a text input field on a board. It's possible to edit the text with a rich text editor. |
Unsupported items
The Miro Web SDK and REST APIs don't yet support all board items. Unsupported items are grouped under a generic item type called unsupported items.
We're planning to gradually support them in future releases.
Currently, it's not possible to create these items or update their contents programmatically.
Currently, the Miro Web SDK supports reading and updating xand y coordinates of unsupported items.
| Unsupported item | Description |
|---|---|
| Code block | Adds code blocks to boards for collaborative programming, debugging, and problem-solving. |
| Document | Embeds a document—for example, a PDF file, a presentation slide deck, or a Google doc—in a board so that it is possible to view it from within the board. |
| Emoji | Adds emojis to a board. |
| Kanban | Creates Kanban boards that can be populated with Cards to manage product delivery. |
| Mind map | Not supported in the REST API. Experimental support in the Web SDK. Helps visually represent thought processes and hierarchical relationships. |
| Mockup | Enables using wireframes to create mock-ups to prototype interaction interfaces quickly and efficiently. |
| Stroke | It simulates a pen stroke to draw lines on a board. |
| Table text | Enables adding, editing, and deleting text from tables on a board. |
| Table | Enables adding, editing, and deleting tables on a board. |
| USM | User Story Mapping (USM) helps structure, organize, and plan user tasks and product releases. |