Miro Web SDK introduction
A full-fledged SDK
The Miro Web SDK 2.0 isn't a wrapper around the Miro REST API 2.0. These tools complement each other to enable producing apps that interact with Miro boards and board items, and that provide a meaningful and delightful user experience.
The Miro Web SDK helps you extend Miro functionality. It's a toolbox to build powerful apps that run inside, communicate with, and leverage another app: a Miro board.
The Miro Web SDK offers a set of methods to create, update, and remove board items, control panels and modals, and interact with the viewport.
Moreover, your apps can harness the Miro Web SDK events to listen and react to actions that occur on the board.
These tools help you build apps that enhance Miro boards, and that enable users to interact in real time with board objects. App panels and modals help you design and set in place the desired user workflow, whereas events and methods drive real-time interactivity.
You can make apps for internal usage within your organization, as well as apps that cater to a broader public audience of millions of Miro users. The Miro Marketplace is the place to discover, share, and publish apps to make them available to all Miro users.
Get to know it
Before you start crafting your first app, get to know a few basic concepts about the Miro Web SDK.
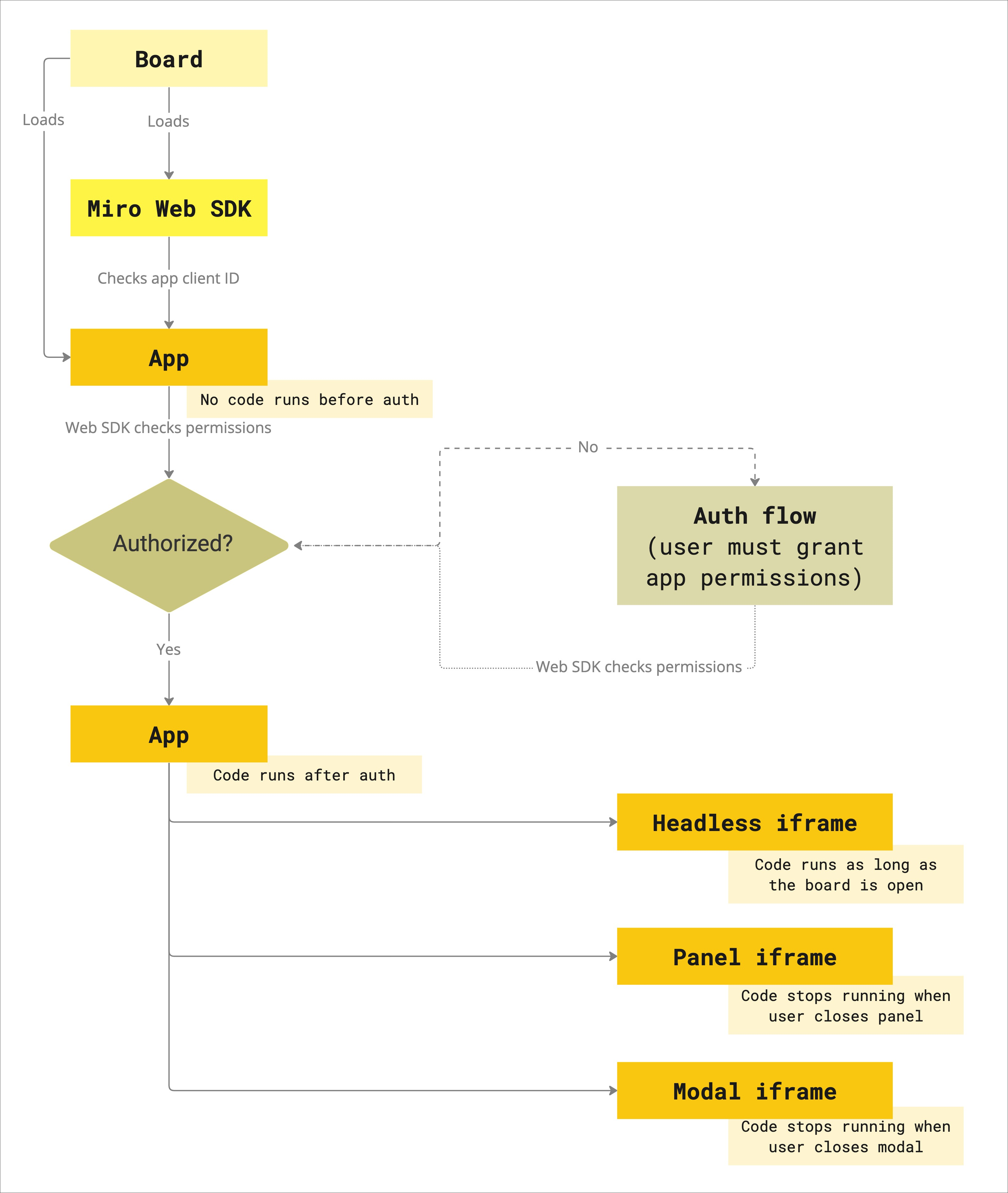
- The board loads the Web SDK and all installed apps for the team that the current user belongs to.
- When users initiate an action with an installed app, the Web SDK checks if the app is authorized. If it's not, it triggers the user authorization flow. The Web SDK allows app code to run only after users have granted the app the required permissions.

Figure 1. The Web SDK checks if the app is authorized. App code can run only after users have authorized.
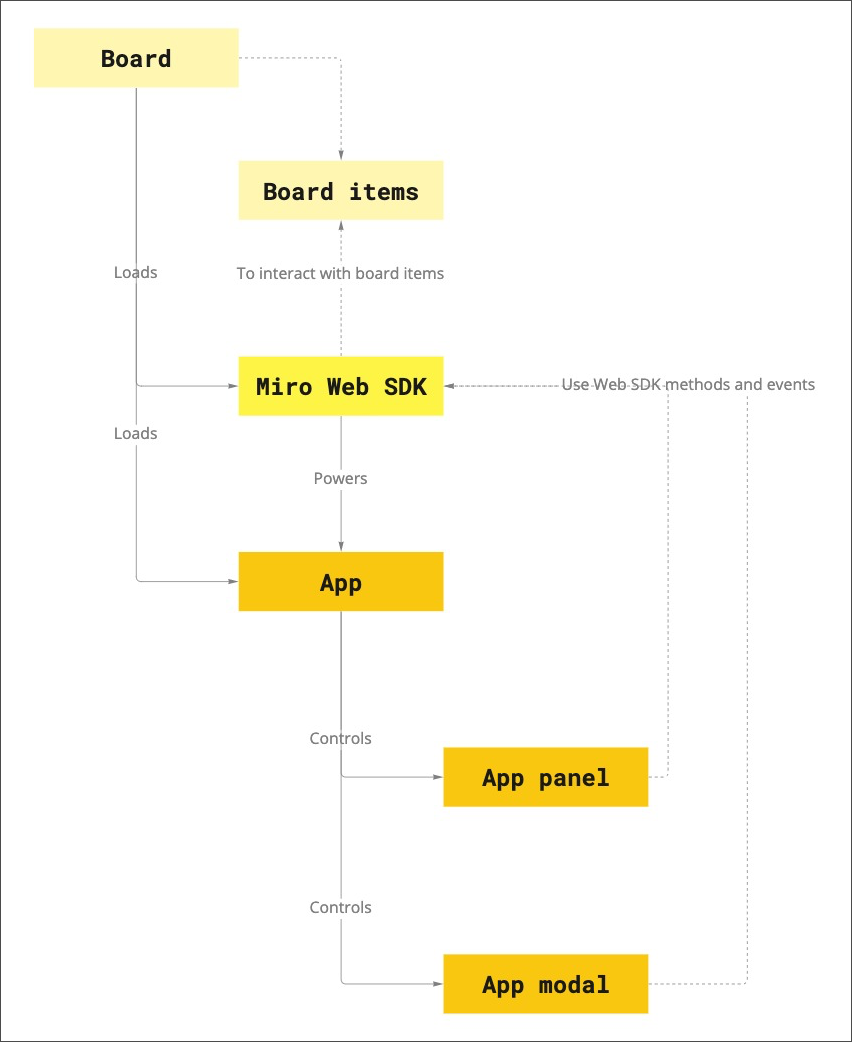
After authorizing an app, the Web SDK enables the app to control board items, and to implement user flows through app panels and modals.

Figure 2. An overview of the basic relationships and interactions between board, board items, and apps through the Miro Web SDK.
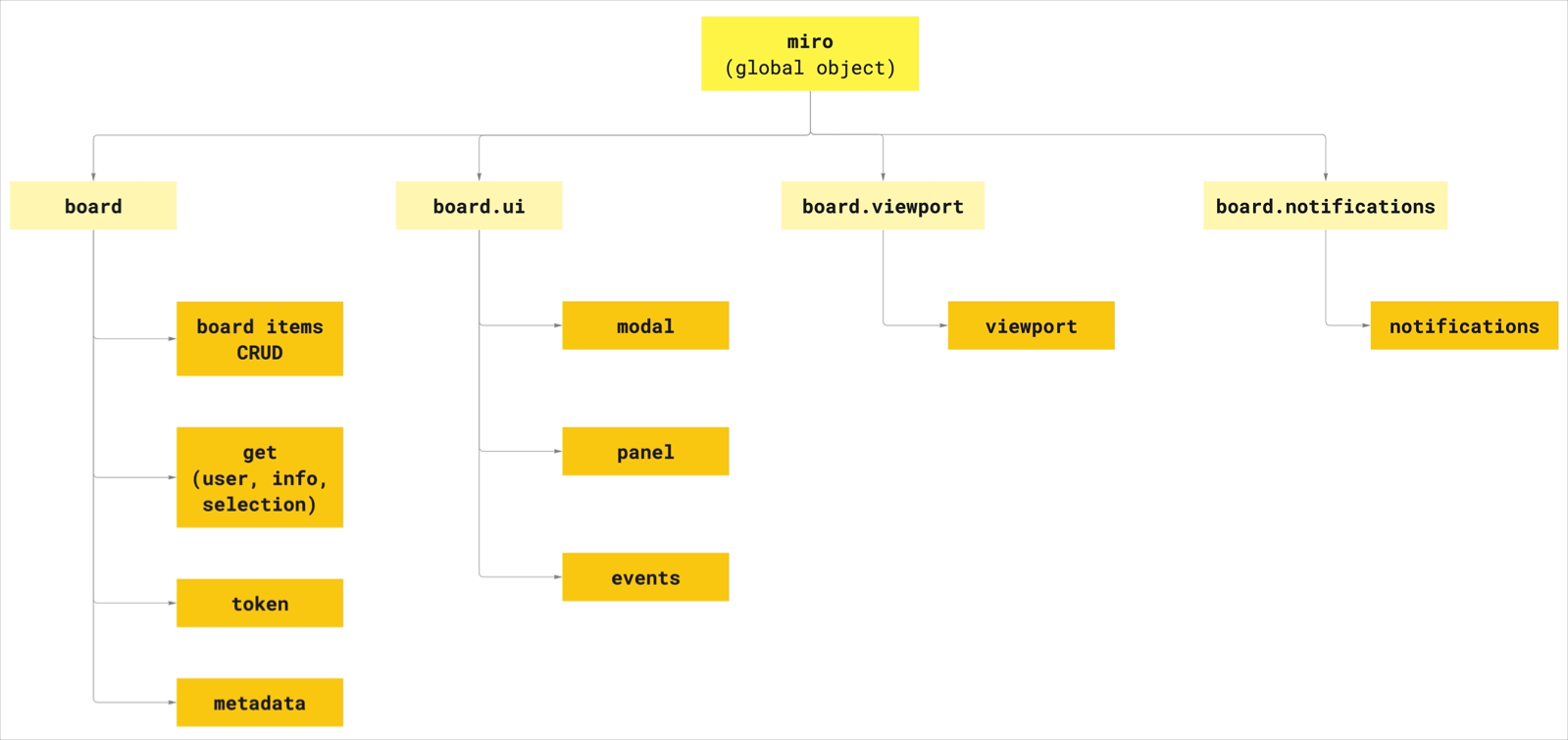
The Miro Web SDK exposes the following properties to enable access to an underlying set of methods, properties, and events:
| Property | Enables access to: |
|---|---|
board | Methods to perform CRUD operations on board items, get board-level information, get selected items on the board, get the Web SDK token, get and set metadata. |
board.ui | Methods to open and close panels and modals; events. |
board.viewport | Methods to get, set, and zoom to the viewport. |
board.notifications | Methods to display informational and error notification messages on the board UI. |

Figure 3. Through miro.board, miro.board.ui, miro.board.viewport, and miro.board.notifications the Web SDK enables access to its set of methods and events to interact with board items, the board UI, the viewport, and board UI notifications.
Get going
Get your hands dirty right away and start tinkering with our collection of Miro App Examples. These sample apps are a good starting point to familiarize yourself with the Miro Web SDK and its feature set.
You don't need to start from scratch: leverage the Mirotone CSS component library to create app UIs that fit seamlessly on a Miro board.
You can deploy and host your apps on Digital Ocean (with Dokku), Firebase Glitch, Heroku, Render, Vercel, and many other alternatives.