Build your first Hello, World app
This tutorial shows you how to get a simple app running in Miro using the Miro Web SDK.
By the end of this guide, you'll have built an app that displays a sticky note on the board with the text Hello, World!
If you've never built a Miro app before, you're in the right place: let's get started!
Prerequisites
Before you begin, ensure that you have the following prerequisites:
- You have a Developer team.
- Your development environment includes Node.js 14.15 or a later version.
- To run your app locally, your web browser must allow the HTTP transport protocol.
Recommended web browser: Google Chrome
Apple Safari doesn't allow HTTP; therefore, it doesn't allow the sample app to run locally.
Step 1: bootstrap the hello world app
Video Run the command to create the sample app, and then click the link to review the preconfigured app options in the app settings UI.
-
Open the terminal and run:
npx create-miro-app@latest -
Give your app a name, or press ↵ Enter to use the default app name:
my-miro-app. -
Select your framework.
If you're creating an app that uses only the Web SDK, select one of these options:PreactReactVanillaVue
If you're creating an app that also features a backend, select one of these options:
Miro Node Client Library with Express: includes the Miro Node.js client library; optimized for the Express web framework.Next.js framework with Web SDK and API client installed: includes the Miro Node.js client library; optimized for the Next.js framework.
-
Select your flavor.
Choose one of the following options:JavaScriptTypeScript
-
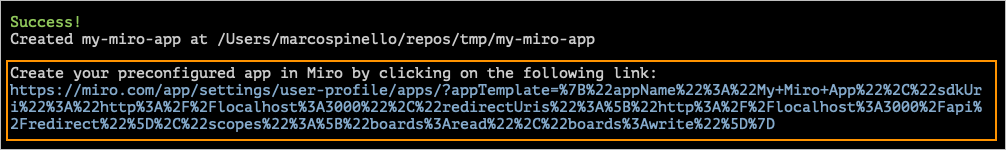
Once the app is created, click the link displayed in the terminal.

Figure 1. The terminal displays a link and a message: Create your preconfigured app in Miro by clicking on the following link.It points to the app settings UI, where you can:
i. Create the app by clicking the Create app button on the Create new app modal.
ii. Check the preconfigured options in the app settings UI.
iii. Click Install app and get OAuth token to install the app to a team. -
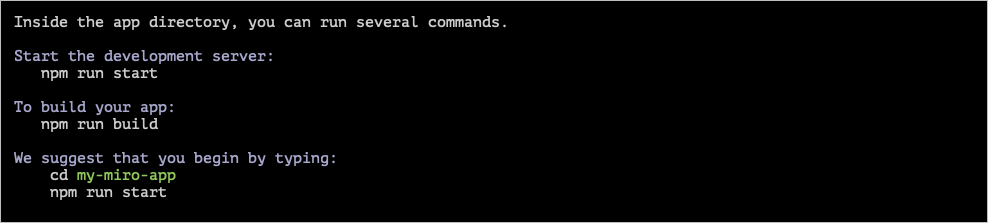
In the terminal, go to the
my-miro-appdirectory, wheremy-miro-appis the application name that you set in step 1.cd my-miro-app
Figure 2. In the app project root directory, use npm commands to install dependencies, build the app, and start running the app. -
To start the app and begin developing, run:
npm start -
Open your browser, paste the URL you just copied in step 7, and press ↵ Enter.
A message indicating that your app is now running locally appears.
Figure 1. Your app is running locally.
Step 2: try out your app in Miro
-
Open your Miro dashboard. Click the Dev team (DT icon on the left pane), and then click the + New board tile.
-
If the modal with the template picker appears, close it.
-
On the newly created board, click + / More apps on the app toolbar on the left side of the board, and then click the app icon corresponding to the app name that you assigned upon creation.
For example: my-miro-app, or Hello World.You should see a sticky note on the board with the text Hello, World.
You did it!
Congratulations on building your first Miro app. The Miro Developer Platform allows you to create all kinds of fun, useful apps and integrations. It’s flexible so you can build what you want, and it's powerful enough to support essential workflows for you and your team.
Explore more examples of other apps and ideas that you can build. To find out more, check Miro App Examples.
Here's a list of topics you may want to check out:
- Get acquainted with fundamental concepts about Miro platform development.
- Learn how to create and interact with items on the board.
- Look through our Web SDK reference to get ideas about what to build next.
- Explore our design guidelines and best practices that dive into the details of building good Miro apps that help you provide a great user experience.
- When you're ready to take your app from development to deployed, you'll want to know more about how to submit your app.