Session
Experimental
🔒 Requires scope: boards:write
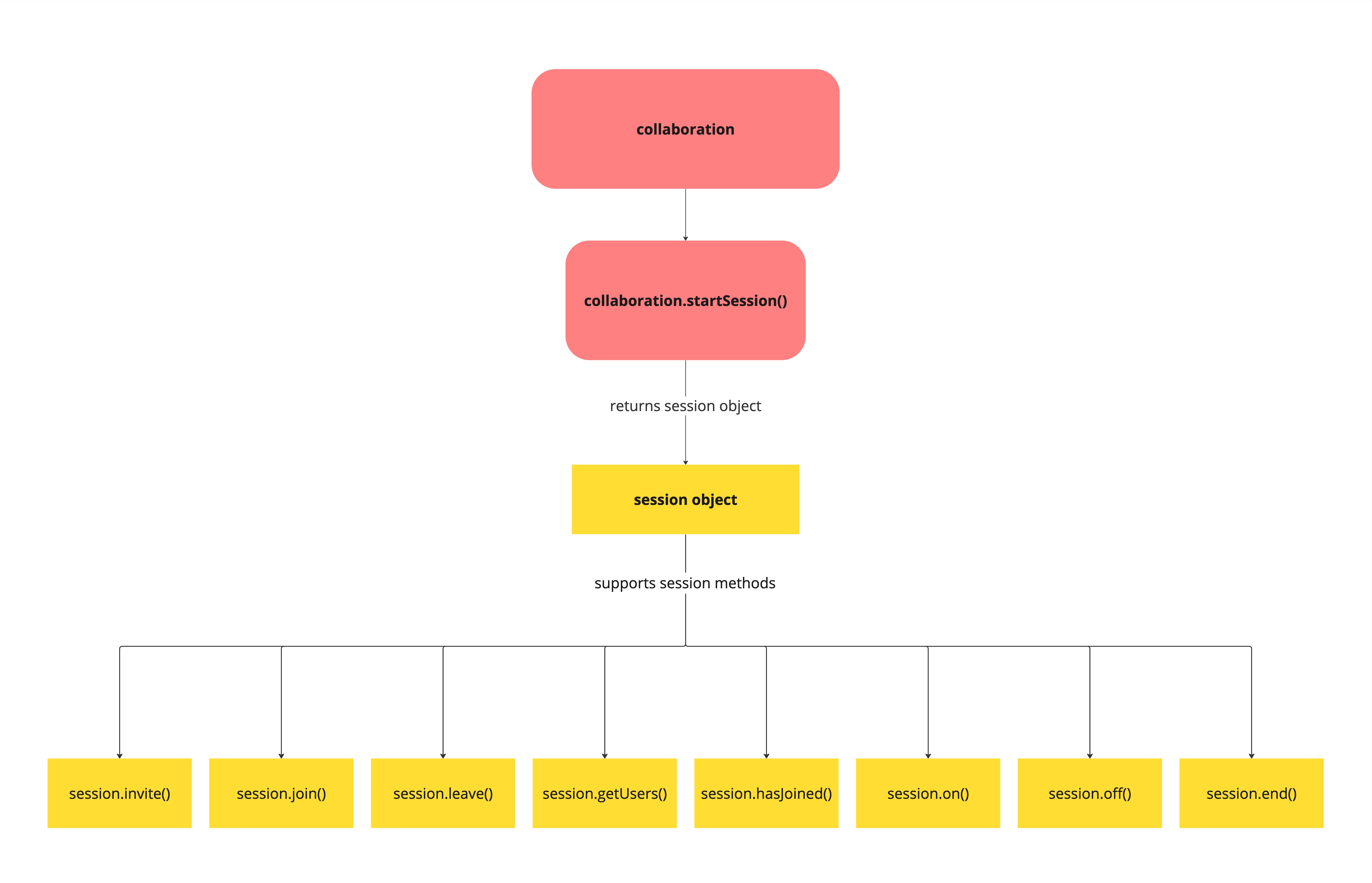
An application can start and manage collaborative sessions for participants on a board through the miro.board.collaboration namespace. In order to implement collaborative features, such as setting the focus and viewport control of other users on a board, an application must first start an active session.
Concurrent sessions
Applications support the ability to run multiple active sessions at one time on a board (for example, breakout rooms). Only one application can run active, concurrent sessions on a board at a time. Participants on a board can only be in one unique session at a time.
ℹ️ Note: Once you start the session, you get a session object returned, with this object you can perform further operations, such as ending the session.

Methods
invite(...)
(users: Array<OnlineUserInfo> | Array<Array<OnlineUserInfo>>) => Promise<void>
🚦 Rate limit: Level 1
🔒 Requires scope: boards:write
Invites users on the board to a session. Accepts a list of OnlineUsers to be invited to a session.
const session = await miro.board.collaboration.startSession({
name: 'My session'
});
const onlineUsers = await miro.board.getOnlineUsers();
// invites the online users to the session
await session.invite(onlineUsers)
join(...)
() => Promise<void>
🚦 Rate limit: Level 1
🔒 Requires scope: boards:write
Joins current user to a session without an invitation.
const session = await miro.board.collaboration.startSession({
name: 'My session'
})
// joins the current user to the session, without invitation
await session.join()
leave(...)
() => Promise<void>
🔒 Requires scope: boards:write
🚦 Rate limit: Level 1
Removes the current user from a session.
const session = await miro.board.collaboration.startSession({
name: 'My session'
});
// joins the current user to the session, without invitation
await session.join()
// leaves session as current user
await session.leave()
getUsers(...)
() => Promise<Array<string>>
🔒 Requires scope: boards:read
🚦 Rate limit: Level 1
Retrieves users currently in a session.
const session = await miro.board.collaboration.startSession({
name: 'My session'
});
const onlineUsers = await miro.board.getOlineUsers();
const usersInSession = await session.getUsers();
const unassignedUsers = onlineUsers.filter((online) =>
!usersInSession.some(inSession => inSession.id === online.id)
);
hasJoined(...)
(user: string) => Promise<boolean>
🚦 Rate limit: Level 1
🔒 Requires scope: boards:read
Checks if the specified user has joined the session.
const session = await miro.board.collaboration.startSession({
name: 'My session'
});
const onlineUsers = await miro.board.getOlineUsers();
const [participant] = onlineUsers
// invites the online users to the session
const hasJoined = await session.hasJoined(participant);
if (hasJoined) {
const [frame] = await miro.board.get({ type: 'frame' });
await miro.board.collaboration.zoomTo(participant, frame);
}
on(...)
(title="name">name: 'user-joined', handler: (event: UserSessionEvent) => Promise<void>) => Promise<void>
Subscribes to specific session events in your app:
user-joined: triggered when a user joins the session.user-left: triggered when a user leaves the session.invitation-responded: triggered when user responds to an invitation for a session.
Both user-joined and user-left events will receive a UserSessionEvent object as a parameter.
The invitation-responded event will receive an InvitationResponseEvent object as a parameter.
UserSessionEvent
| Property | Type |
|---|---|
id |
string |
sessionId |
string |
userId |
string |
InvitationResponseEvent
| Property | Type |
|---|---|
response |
{
reason: 'clicked-button' | 'timed-out' | 'clicked-outside'
status: 'accepted' | 'rejected'
user: string
}
|
const session = await miro.board.collaboration.startSession({
name: 'My session'
});
const handlerJoined = (event: UserSessionEvent) => console.log(`User ${event.user} has joined the session.`)
const handlerLeft = (event: UserSessionEvent) => console.log(`User ${event.user} has left the session.`)
const handlerInvitationResponded = (event: InvitationResponseEvent) => console.log(`User ${event.user} has ${event.status} the invitation due to ${event.reason}.`)
await session.on('user-joined', handlerJoined);
await session.on('user-left', handlerLeft);
await session.on('invitation-responded', handlerInvitationResponded);
off(...)
(title="name">name: 'user-joined', handler: (event: UserSessionEvent) => Promise<void>) => Promise<void>
Unsubscribes from previously subscribed session events in your app:
user-joined: triggered when a user joins the session.user-left: triggered when a user leaves the session.invitation-responded: triggered when user responds to an invitation for a session.
const session = await miro.board.collaboration.startSession({
name: 'My session'
});
const handlerJoined = (event: UserSessionEvent) => console.log(`User ${event.user} has joined the session.`)
const handlerLeft = (event: UserSessionEvent) => console.log(`User ${event.user} has left the session.`)
const handlerInvitationResponded = (event: InvitationResponseEvent) => console.log(`User ${event.user} has ${event.status} the invitation due to ${event.reason}.`)
await session.on('user-joined', handlerJoined);
await session.on('user-left', handlerLeft);
await session.on('invitation-responded', handlerInvitationResponded);
// Unsubscribe to events
await session.off('user-joined', handlerJoined);
await session.off('user-left', handlerLeft);
await session.off('invitation-responded', handlerInvitationResponded);
end(...)
() => Promise<void>
🚦 Rate limit: Level 1
🔒 Requires scope: boards:write
Ends the session and automatically clears all events associated with the session.
const session = await miro.board.collaboration.startSession({
name: 'My session'
});
const handler = (event) => console.log('Session event', { event })
await session.on('user-joined', handler);
// events are automatically cleared up
await session.end();
All properties
| Property | Type |
|---|---|
color |
readonly string |
description |
readonly string |
id |
readonly string |
name |
readonly string |
starterId |
readonly string |
starterName |
readonly string |
end(...) |
() => Promise<void> |
getUsers(...) |
() => Promise<Array<string>> |
hasJoined(...) |
(user: string) => Promise<boolean> |
invite(...) |
(users: Array<OnlineUserInfo> | Array<Array<OnlineUserInfo>>) => Promise<void> |
join(...) |
() => Promise<void> |
leave(...) |
() => Promise<void> |
off(...) |
(title="name">name: 'user-joined', handler: (event: UserSessionEvent) => Promise<void>) => Promise<void> |
on(...) |
(title="name">name: 'user-joined', handler: (event: UserSessionEvent) => Promise<void>) => Promise<void> |