Connector
A connector is a line that connects two items on a board. Connectors were called lines in v1. In v2, we’ve renamed lines to connectors and added a few enhancements, such as:
- The ability to add a caption to connectors.
- The flexibility of specifying the point on an item where the connector is attached (x and y coordinates or the side of the item to which the connector must be attached).

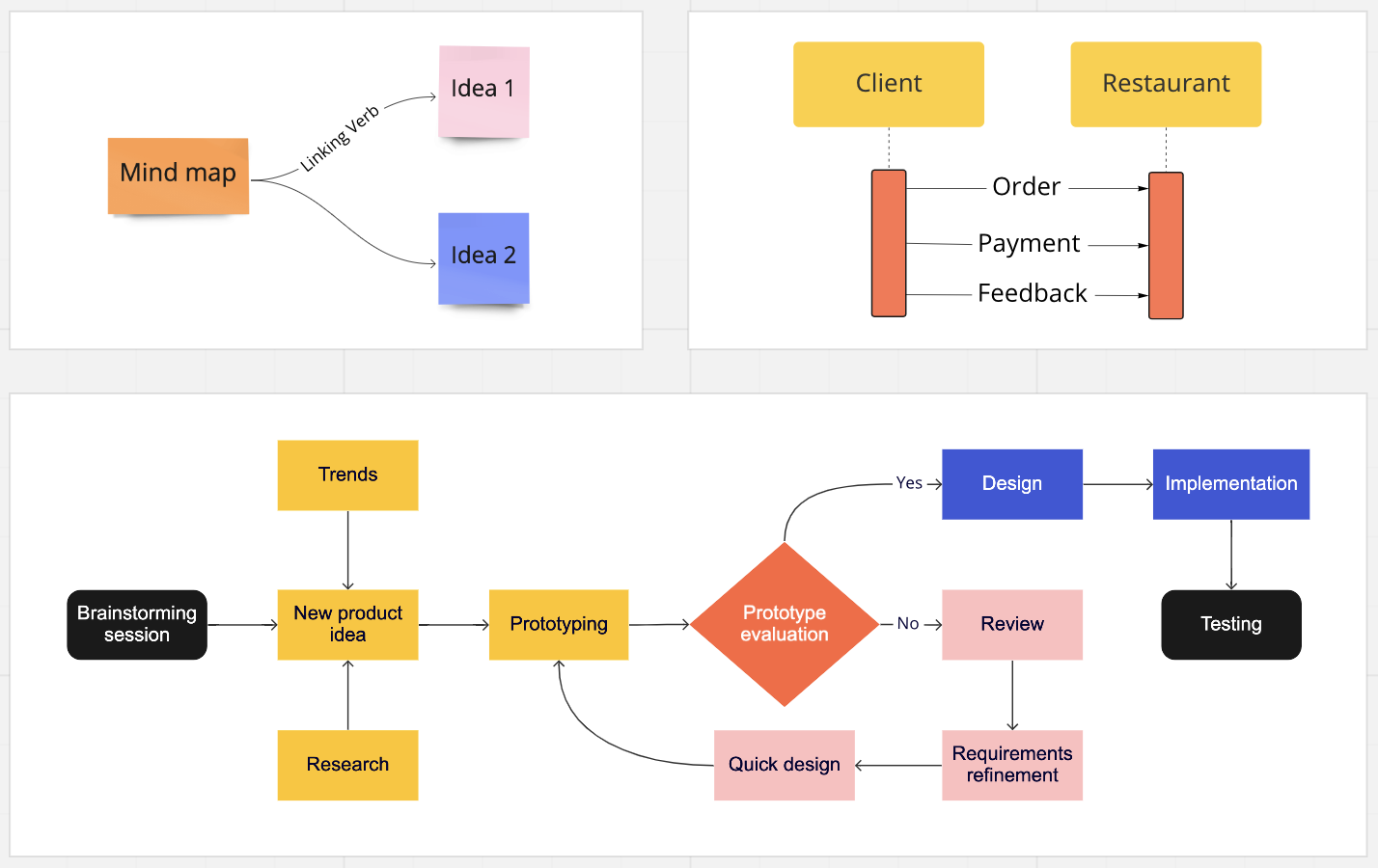
Figure 1. Sample diagrams using connectors
Connector start and end items
A connector connects two items via a start item and an end item. The start item is where the connector line starts from, and the end item is where the connector line ends. The connector line is automatically removed if you remove either the start item or the end item.
Connector captions
A connector caption is nothing but the text that you want to display on the connector. For example, you can use captions when you want to label a connector. Connector captions supports inline HTML tags. You can specify the relative position of the text on the connector, in percentage, minimum 0%, maximum 100%. With a 50% value, the text will be placed in the middle of the connector line. You can also specify the vertical position of the text on the connector.
Connector shape
You can assign a shape to either or both ends of a connector line. This comes in handy in various scenarios, such as indicating the flow of the diagram, the previous or next step in a procedural workflow, and more.
Connector style
You can define various style properties for a connector, such as:
- Caption: color for the caption on the connector, text orientation of the caption.
- Stroke: color, line style, line width, start cap, end cap, start cap, end cap.