Edit, update, and keep app cards synced
Connect app cards to a backend
To ensure that app cards in a Miro board and their associated items in a third-party tool are synced, you must implement the integration logic required to take care of various aspects of an app card integration with a third-party tool. For more information, see the backend flow for app cards.
Enable users to edit app card details and sync updates
You can allow users to edit the app card details in the detailed view of the app card on the Miro board or in the third-party tool.
To enable users to edit the information in an app card on the Miro board, you must implement the UI and the integration logic for an app card’s detailed view. This is the view the user sees when the user clicks on the open modal icon on the app card preview. Via an iFrame on your app, you can implement the UI and logic to display the detail view of an app card where you control what information you want to display to the user when they expand an app card. You can also allow users to view and edit any app card content or fields that correspond to information in a third-party tool. For more information, see the app_card:open event.
Note: Users cannot edit information in the app card preview via the Miro UI. You must implement the logic to sync the changes made by the user on the detailed view so that the changes are reflected on the app card preview.
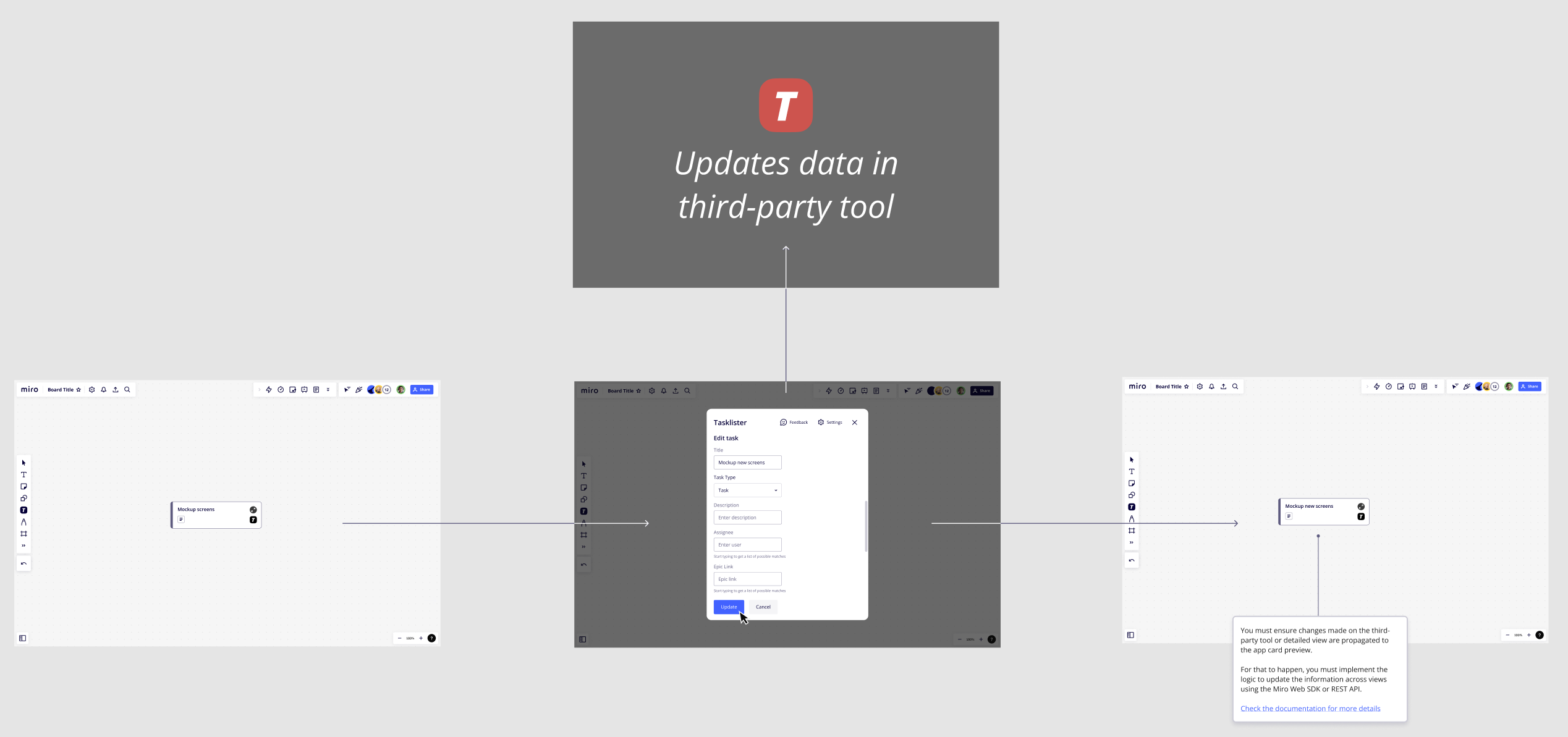
The flow and your implementation logic will look somewhat like this:
-
Allow users to edit app card information via the iFrame in the app card detailed view or via the third-party tool.
-
Sync the detailed view information updates with the preview information: If the fields in the app card preview are a subset of the fields in the iFrame in the app card detailed view, you need to implement the logic to sync the changes made by the user on the detailed view so that the changes are reflected on the app card preview. If you are using the Miro REST API, you must update the information in the data object for the app card. If you are using the Miro Web SDK, you must update the information in the fields array.
-
Sync the detailed view information updates with the third-party tool: It is implicitly understood that as the app card detailed view is an iFrame that you’ve implemented and hosted, you’ve also implemented the data sync logic with a third-party tool.

Figure 1. Integration logic implemented by the app such that when a user edits information in the app card detailed view in a Miro board, the updates are propagated to the detailed view of the app card and the third-party tool.
Click the image to view the larger version.
To provide a great experience for your users and meet app review requirements, we recommend using components from our Mirotone CSS Component library. It includes an App card component that you can use to implement Miro app cards in your app’s frontend. Additionally, we also have a Mirotone UI Component library for Figma, with components and templates you can reuse in your Figma files.
Here are some handy resources for this use case:
- Mirotone flow for updating app cards
- Backend flow for app cards
- How-to and app example: Update an app card on a Miro board and sync the updates to the corresponding GitHub card in the GitHub project
- Code sample